小白如何自学制作小程序?
37 个回答
小白如何自学制作小程序?
作为从业多年的小程序制作平台,上线过很多小程序,想说的是
不懂代码知识的小白,仅靠自学代码去制作的话,可以很肯定的是《很难》
但如果是用小程序制作工具的话,对于小白,也可以很肯定的是《不难》
末尾教小白怎么做小程序
来看下开发一个小程序,最基础的都需要什么知识:
1,wxml/html标签
为了方便理解,把wxml当作砖头和水泥,可以用来搭建房子的固体部分
常用的一般就30+个标签,wxml的样子是这样的
<block>
<view> 呱呱赞 </view>
<view> 小程序制作平台 </view>
</block>2,css样式
可以理解为房子里面的油漆或墙纸,起到装修好看的用途。就是给小程序上颜色,调整大小使用的
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}3,javascript相关的知识
可以理解控制房子里面的东西,比如灯光什么时候开启,什么时候关闭。
javascript大概长这样:
var x=5;
var y=1;
var z=x+y; //z=6
4,小程序的api文档
微信官方提供了很多的功能接口,开发者只需要对接这些功能接口,就能实现开发小程序里面的功能
// app.js
App({
onLaunch (options) {
},
onShow (options) {
},
onHide () {
},
onError (msg) {
}
})
这只是小程序开发的基础中的基础,另外还涉及到很多的延伸知识,
由此可见,代码开发对普通人群还是有一定的难度的。
那么,没有代码知识的小白怎么制作小程序呢?
当然可以的。自荐一个可以0代码,300+小程序模板的SaaS制作工具平台
0抽佣,一条龙包上线


2017年微信小程序发布开始,我就开始接触和学习微信小程序,看着小程序不断的更新迭代,功能越来越丰富,在这过程中,开发过商城小程序、停车扫码计费小程序、工具打卡小程序、流量主小程序等等,现在也有自己盈利的产品,对于开发也有了一点点经验给大家,内容全部是干货,可以收藏方便反复预览。
对于一个完全没有接触过微信小程序开发,想学如何小程序的,问得最多的是:
开发一个小程序到底有多难?
零基础,如何入门开发出一个微信小程序?
怎么开发自己的小程序?
我要做微信小程序,需要用到哪些技术?
微信小程序具体发布流程有哪些?
如何入门微信小程序开发,有哪些学习?
这些问题都是大家经常问到的问题,想起自己刚接触微信小程序时,也是一头雾水,不知道从何学起,再简单的知识也看不懂,再简单的工具也不知道去哪下载,所以有一套学习路线和老师,是入门小程序开发最好的选择,能大大降低学习时间和成本。
作为一个过来人,从自己这么多年的开发经验和实战过程中,总结出一份小程序学习路线,可以说全网最详细也不为过,学习路线字数超4万字,但远远还没不够,只能当作是一个基础版本,之后我会不断丰富填充内容和知识点,功能是在不断迭代更新,我们也要做到与时俱进。
学习路线,不仅包含教你如何从零入门学习开发小程序,而且也从自己的经验中说说小程序如何运营,此外,还会涉及如何用小程序赚钱,拆解市场上成功的小程序案例,以及小程序如何结合AI来赚钱等等,小程序只是一种工具,如何利用小程序来为我们创造价值才是关键。
微信小程序学习路线总体大纲:
一.什么是小程序
二.学习路线特点
三.学习小程序前需要的基础知识
四.开发小程序前准备
五.小程序入门基础知识
六.小程序进阶知识
七.小程序常用框架
八.小程序常用插件
九.小程序开源源码
十.小程序运营
十一.小程序赚钱案例
十二.小程序流量主
温馨提示:可以根据自己的需求找相对应的类目,学习都要循序渐进。
一、小程序学习路线
这份学习路线并不完美,还在持续更新,与时俱进,与时代同行。
1.1什么是小程序?
微信小程序无需下载、触手可及、用完即走、无需卸载
1.2微信小程序的发展前景?
微信小程序功能已经非常丰富,基本满足我们业务需求使用,不管是个体还是企业都会考虑用小程序来解决自身业务需求,此外个人用小程序开发赚钱的也很多,也诞生了很多用户量级小程序,收益也非常可观。求职和开展副业,甚至自由职业也是必不可少的技能。
二、小程序学习路线特点
一份全面的小程序知识点大梳理和汇总
2.1分阶段学习
使用符合对知识点的重要程度做了区分,按需学习
2.2知识点附有描述和资源链接
提供大量优质学习资源
三、前言 – 学编程需要的特质
3.1定目标
拼命执行
不半途而废
3.2学小程序前需要的知识基础
描述:前端知识(Javascript、html、css)是小程序开发的基础,不需要你有多熟练,起码有了解,建议把小程序经常用到的知识点学好,再入门小程序会容易很多。
注意:现在很多课程都是以某一个框架教学,很少用到原生,这对于刚入门的我们来说并不好,一是我们不知道原生组件和语法,不利用我们了解小程序底层逻辑。二是学习框架也是需要成本,增加了学习的负担,可能把框架学完了,你的兴趣也降低了很多。
3.3前端资源:
阿里云前端实战学习: https://edu.aliyun.com/roadmap/frontend
W3Cschool 编程入门实战: https://www.w3cschool.cn/codecamp/
pink老师前端入门教程: https://www.bilibili.com/video/BV14J4114768
3.3.1小程序经常用到的前端知识点:
HTML
描述:用于定义一个网页结构的基本技术。
资源: https://developer.mozilla.org/zh-CN/docs/Learn/HTML
CSS
描述:层叠样式表,用于设计风格和布局。
资源:
弹性盒子布局flex: https://www.shuzhiduo.com/A/RnJWoL1BJq/
Javascript
描述:具有函数优先的轻量级,解释型或即时编译型的编程语言。
资源:回调函数 : https://www.bilibili.com/read/cv11101111/
3.4小程序官方资料
小程序注册接入 https://developers.weixin.qq.com/miniprogram/introduction/
官方工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
官方文档<a href=" https://developers.weixin.qq.com/miniprogram/dev/framework/"> https://developers.weixin.qq.com/miniprogram/dev/framework/
运营规范 https://developers.weixin.qq.com/miniprogram/product/
开发社区<a href=" https://developers.weixin.qq.com/community/develop/question"> https://developers.weixin.qq.com/community/develop/question
微信支付 https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/pages/index.shtml
客服消息<a href=" https://developers.weixin.qq.com/miniprogram/introduction/custom.html"> https://developers.weixin.qq.com/miniprogram/introduction/custom.html
特殊行业所需资质资料 https://developers.weixin.qq.com/miniprogram/product/material/
we数据分析<a href=" https://developers.weixin.qq.com/miniprogram/analysis/wedata/"> https://developers.weixin.qq.com/miniprogram/analysis/wedata/
3.5如何学习微信小程序
多看官方文档,多看几遍,遇到问题时再看
1.基础知识要过关,如:时间绑定、ajax请求、异步回调,搞清楚小程序外是怎么交换
2.通读一遍官方文档,看看都有哪些东西,都能干什么
3.多敲代码,看到例子、别人的demo下载下来运行,看原理和结构
4.多写多看、熟能手巧
四、开发前必读
1.开发前需要了解禁止类目和资质,看一下运营规范
2.微信小程序需要https请求,需要准备备案域名:由于备案需要一定时间,要事先准备
3.SSL证书准备
4.服务器
五、小程序学习阶段
5.1开发工具和教程资料
微信开发者工具(推荐) https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilder X https://www.dcloud.io/hbuilderx.html
小程序入门资源
小程序开发起步(官方视频教程) https://developers.weixin.qq.com/community/business/course/000264e20a0dd8e69669b609451c0d
小程序基础开发之架构、框架、组件(官方视频教程) https://developers.weixin.qq.com/community/business/course/000ca4b0990a9087193d27b905780d
微信开发者工具系列课程(官方视频教程) https://developers.weixin.qq.com/community/business/course/000884131701789a46acb81f85140d
5.2小程序环境搭建与开发工具介绍
5.2.1了解什么是微信小程序,下载必要的软件工具和基础准备
5.2.2注册小程序账号,获取appid与appscret
5.2.3安装微信开发者工具
5.2.4程序的开发体验
5.3基本目录结构与文件作用
开发者工具的使用
创建项目
了解小程序整体目录结构
项目设置
主体文件
页面文件
其他文件
配置文件详解
主配置文件app.json
页面配置文件
WXML模板
WXSS样式
逻辑层js文件
css样式
class选择器
页面样式文件wxss
尺寸单位
样式导入
5.4小程序常用基础组件
罗列的知识要点都是我们经常会用到,从实战中总结出来的。熟悉了这些知识点,开发小程序基本不成问题。
view组件
input组件
button组件
slider组件
form组件
radio组件
checkbox 组件
picker组件
swiper组件
image 组件
icon图标
switch组件
video组件
5.5小程序语法
函数
函数创建
带参合不带参函数的区别
变量
变量的使用和初始化
变量重新赋值
变量命名规范
全局变量和局部变量
5.6数据绑定和渲染
简单双向绑定
事件类型
事件绑定
事件对象
流程控制
条件语句 if 和 else
循环语句 for
条件渲染
列表渲染
5.7微信小程序的交互反馈
认识loading组件
用toast显示提示信息
显示loading提示信息
wx.canIUse 判断当前版本是否可用
wx.getWindowInfo() 获取窗口信息
wx.updateWeChatApp() 更新客户端版本
wx.swtitchTab()路由 跳转到 tabBar 页面
wx.redirectTo() 关闭当前页面,跳转到应用内的某个页面
wx.navigateTo() 保留当前页面,跳转到应用内的某个页面
wx.navigateToMiniProgram() 打开另一个小程序
wx.showShareMenu() 显示当前页面的转发按钮
wx.onCopyUrl() 复制
wx.showToast() 消息提示框
wx.startPullDownRefresh() 下拉刷新
wx.pageScrollTo() 滚动
wx.chooseImage()图片功能
wx.chooseMedia()视频功能
富文本
收货地址 wx.chooseAddress()
wx.setClipboardData()剪切板
拨打电话 wx.makePhoneCall()
扫码 wx.scanCode()
5.8缓存机制和异步交互
生成本地缓存数据
从本地缓存读取数据
获取本地缓存数据
保存多条历史记录
使用数组保存多条历史记录
清理本地缓存
5.9应用弹性盒子布局
传统布局的实现方式
弹性盒子布局
弹性盒子布局的优点
如何让元素大小适配不同宽度屏幕
六、小程序进阶
6.1资源
小程序基础能力介绍(官方视频教程) https://developers.weixin.qq.com/community/business/course/000a62c2a00cb03d0a8e5375c5b00d
小程序开发新能力解读(官方) https://developers.weixin.qq.com/community/business/course/0004ca93454498f68aac5faa25b80d
6.2常用知识要点
认识wx.request接口函数
wx.request() 发起 HTTPS 网络请求
wx.downloadFile() 下载文件资源到本地
wx.uploadFile() 将本地资源上传到服务器
wx.requestPayment() 发起微信支付
用户授权登录
6.3小程序高级
资源
小程序性能优化实践(官方视频教程)基于实际开发场景,由资深开发者分享小程序性能优化的各项能力及应用实践,提升小程序性能表现
https://developers.weixin.qq.com/community/business/course/000606628dc2e86dc0ddcbb115940d
要点
小程序原理及框架剖析 https://segmentfault.com/a/1190000038836580
浅析微信小程序的底层架构原理<a href=" http://t.zoukankan.com/goloving-p-14663950.html"> http://t.zoukankan.com/goloving-p-14663950.html
【小程序】图解小程序平台架构及其特征与应用机制 https://blog.csdn.net/ImagineCode/article/details/125360895
微信小程序「官方示例代码」浅析【上】 微信小程序「官方示例代码」浅析【上】 - 知乎
微信小程序「官方示例代码」剖析【下】:运行机制 微信小程序「官方示例代码」剖析【下】:运行机制 - 知乎
「微信小程序」剖析(二):框架原理 | 在浏览器上运行的猜想 「微信小程序」剖析(二):框架原理 | 在浏览器上运行的猜想 - 知乎
为什么我们需要一个兼容「微信小程序」的Web框架? 为什么我们需要一个兼容「微信小程序」的Web框架? - 知乎
让你的「微信小程序」运行在Chrome浏览器上,让我们使用WebStorm 让你的「微信小程序」运行在Chrome浏览器上,让我们使用WebStorm - 知乎
「微信小程序」剖析(四):原生的实时DOM转Virtual DOM 「微信小程序」剖析(四):原生的实时DOM转Virtual DOM - 知乎
这【五篇】文章将带你深入了解「微信小程序」 这【五篇】文章将带你深入了解「微信小程序」 - 知乎
近两万字小程序攻略发布了 https://juejin.cn/post/6844903670589423623
【微信小程序】性能优化 https://juejin.cn/post/6844903638226173965
七、小程序常用框架
工具
基于Vue
uni-app ☆37.6k 使用 Vue 语法开发小程序、H5、App的统一框架 https://github.com/dcloudio/uni-app
mpvue ☆20.4k 基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系 https://github.com/Meituan-Dianping/mpvue
megalo ☆1.6k 基于 Vue 的小程序开发框架 https://github.com/kaola-fed/megalo
Okam 使用类 Vue 方式开发小程序的渐进增强框架,支持生成微信/百度等主流平台的小程序 https://github.com/ecomfe/okam
rubic – 基于 Vue3 的小程序开发框架,在小程序中使用 Composition API https://github.com/jaskang/rubic
基于React
Taro ☆32.2k 使用 React 的方式开发小程序的框架,同时支持生成多端应用 https://github.com/NervJS/taro
Remax ☆4.5k 使用真正的 React 构建小程序<a href=" https://github.com/remaxjs/remax"> https://github.com/remaxjs/remax
基于Gulp
WeApp-Workflow ☆100+ – 基于 Gulp 的微信小程序前端开发工作流 https://github.com/Jeff2Ma/WeApp-Workflow
gulp-wxapp-boilerplate – 小程序+小程序云 Gulp 开发脚手架,支持云函数 mock https://github.com/ksky521/gulp-wxapp-boilerplate
weapp-gulp – Gulp高效构建微信小程序,让开发变得更简单 https://github.com/sunnie1992/weapp-gulp
基于node
wcc.js – wcc.js 是wxml文件和wxs文件编译器的nodejs实现 https://github.com/caijw/wcc.js
wcsc.js – wcsc.js 是wxss文件编译器的nodejs实现 https://github.com/caijw/wcsc.js
其它
WePY ☆22k 支持组件化的小程序开发框架 https://github.com/Tencent/wepy
chameleon ☆9k 一套代码运行多端,一端所见即多端所见<a href=" https://github.com/didi/chameleon"> https://github.com/didi/chameleon
kbone Web ☆4.5k 与小程序同构解决方案 https://github.com/Tencent/kbone
wept ☆2.8k 微信小程序实时运行环境 https://github.com/wetools/wept
wechat_web_devtools ☆2.7k Linux 下微信开发者工具 https://github.com/cytle/wechat_web_devtools
wafer ☆2.2k 快速构建具备弹性能力的微信小程序 https://github.com/tencentyun/wafer
MPX ☆3.2k 增强型小程序框架,深度性能优化,支持跨小程序平台开发,完全兼容原生小程序组件 https://github.com/didi/mpx
Labrador ☆1.7k 支持 ES6/7 的微信小程序组件化开发框架 https://github.com/maichong/labrador
licia ☆2.1k 支持小程序的 JS 工具库 https://github.com/liriliri/licia
CloudBase Framework ☆1.9k腾讯云开发开源一键部署工具,支持部署小程序及云开发应用 https://github.com/Tencent/cloudbase-framework
tina ☆1.3k 轻巧的渐进式微信小程序框架 https://github.com/tinajs/tina
minapp ☆927 – TypeScript 版小程序开发框架(兼容原生小程序代码) https://github.com/qiu8310/minapp
xpmjs ☆100+ – 微信小程序云端增强 SDK https://github.com/xpmjs/xpmjs
weapp-tailwindcss-webpack-plugin ☆100+ 在小程序里使用 TailwindCSS 吧 https://github.com/sonofmagic/weapp-tailwindcss-webpack-plugin
weact 用 JSX 快速开发小程序 https://github.com/haojy/weact
socket.io-mp-client 微信小程序 http://socket.io 客户端 https://github.com/cytle/socket.io-mp-client
@wxa AOP小程序开发框架 https://wxajs.github.io/wxa/
wxml-parser – JavaScript WXML parser https://github.com/seanlong/wxml-parser
weappx – 基于 redux 的数据层管理框架 https://github.com/tolerance-go/weappx
weapp-start – 基于插件机制的开发脚手架,改善原生小程序开发体验 https://github.com/tolerance-go/weapp-start
Egret Wing – 支持微信小程序实时预览的 IDE http://developer.egret.com/cn/github/egret-docs/Wing/update/update320/index.html
wxapp-graphql – 小程序 GraphQL 客户端 https://github.com/Authing/wxapp-graphql
wenaox – 小程序数据层管理 ,轻量性能好,支持中间件<a href=" https://github.com/cnyballk/wenaox"> https://github.com/cnyballk/wenaox
cheers-mp – Almost零配置微信原生小程序脚手架,vue-cli般的体验~(ts、less、原生npm、云OSS、CI自动发布体验版) https://github.com/bigmeow/cheers-mp
we-mobx – 在微信小程序中使用 MobX https://github.com/cicec/we-mobx
weconsole – 功能全面、界面与体验对标 Chrome devtools 的可定制化的小程序开发调试面板 https://github.com/weimobGroup/WeConsole
px 转 rpx 插件
postcss-pxtorpx-pro – postcss px 转 rpx 插件 https://github.com/Genuifx/postcss-pxtorpx-pro
px2rpx – Px 转 Rpx 在线工具 https://github.com/allanguys/px2rpx
八、小程序常用插件
wxapp.vim – 提供微信小程序开发全方位支持的 vim 插件 https://github.com/chemzqm/wxapp.vim
Matchmaker – IntelliJ IDEA 插件,注入方法 https://github.com/lypeer/Matchmaker
wechatCode-complete – webstorm 插件(代码提示) https://github.com/qbright/wechatCode-complete
wxapp – sublime plugin https://github.com/FloydaGithub/wxapp
minapp – vscode 插件(支持 原生/mpvue/wepy 框架) https://github.com/qiu8310/minapp/blob/master/packages/minapp-vscode/README.md
vscode-live-sass-compiler – vscode插件根据.scss文件自动生成wxss文件 https://github.com/ritwickdey/vscode-live-sass-compiler
WePY Plugin For IntelliJ Platform – 让PhpStorm/WebStorm全面支持WePY的开发,包括API(原生/WePY)和组件(官方/自定义)的自动完成/错误检查/高亮/不依赖Vue/… http://wepy.iniself.com/
wxml – vscode插件–微信小程序格式化以及高亮组件(高度自定义) https://github.com/cnyballk/wxml-vscode
wux-weapp-snippets – Wux Weapp Snippets for VS Code. https://github.com/wux-weapp/wux-weapp-snippets
wux-weapp-atom-snippets – Wux Weapp Snippets for Atom. https://github.com/wux-weapp/wux-weapp-atom-snippets
wux-weapp-sublime-snippets – Wux Weapp Snippets Plugin for Sublime Text 2/3. https://github.com/wux-weapp/wux-weapp-sublime-snippets
组件
UI组件库
weui-wxss ☆12.4K+ – 同微信原生视觉体验一致的基础样式库 https://github.com/Tencent/weui-wxss
vant-weapp ☆12.3k+ – 高颜值、好用、易扩展的微信小程序 UI 库 https://github.com/youzan/vant-weapp
iview-weapp ☆5.5k+ – 一套高质量的微信小程序 UI 组件库 https://github.com/TalkingData/iview-weapp
wux-weapp ☆4.2k+ – 一套组件化、可复用、易扩展的微信小程序 UI 组件库<a href=" https://github.com/wux-weapp/wux-weapp"> https://github.com/wux-weapp/wux-weapp
Lin UI ☆2k+ – 一套设计优良、基于原生微信小程序语法的 UI 组件库<a href=" https://github.com/TaleLin/lin-ui"> https://github.com/TaleLin/lin-ui
Wa-UI ☆200+ – 针对微信小程序整合的一套 UI 库<a href=" https://github.com/liujians/Wa-UI"> https://github.com/liujians/Wa-UI
wuss-weapp – 一款高质量,组件齐全,高自定义的微信小程序UI组件库 https://github.com/phonycode/wuss-weapp
日历
wx_calendar ☆300+ – 小程序日历 https://github.com/treadpit/wx_calendar
miniprogram-datepicker – 小程序日期选择器(支持农历) https://github.com/pithyone/miniprogram-datepicker
mpvue-calendar – 微信小程序/浏览器端的日历组件mpvue-calendar;基于mpvue平台 支持农历、按周切换、可自定义。 https://github.com/Hzy0913/mpvue-calendar
富文本
wxParse ☆7.2K+ – 微信小程序富文本解析自定义组件,支持 HTML 及 markdown 解析 https://github.com/icindy/wxParse
mp-html ☆1.4K+ – 小程序富文本组件,支持渲染和编辑 html,支持在微信、QQ、百度、支付宝、头条和 uni-app 平台使用<a href=" https://github.com/jin-yufeng/mp-html"> https://github.com/jin-yufeng/mp-html
滑动
wx-scrollable-tab-view ☆200+ – 小程序可滑动得 tab-view https://github.com/zhongjie-chen/wx-scrollable-tab-view
wx-alphabetical-listview ☆100+ – 微信小程序带字母滑动的 listview https://github.com/zhongjie-chen/wx-alphabetical-listview
wx-drawer ☆100+ – 小程序模仿 QQ6.0 侧滑菜单 https://github.com/zhongjie-chen/wx-drawer
we-swiper ☆100+ – 微信小程序触摸内容滑动解决方案 we-swiper ☆100+ – 微信小程序触摸内容滑动解决方案
侧滑布局 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BE%A7%E6%BB%91%E5%B8%83%E5%B1%80/weapp-slider-master
图表
wx-charts ☆4.1k+ – 微信小程序图表 charts 组件 https://github.com/xiaolin3303/wx-charts
wxapp-charts ☆100+ – 微信小程序图表 charts 组件 https://github.com/hawx1993/wxapp-charts
chartjs-wechat-mini-app ☆100+ – chartjs 微信小程序适配 https://github.com/xiabingwu/chartjs-wechat-mini-app
wepy-com-charts – 微信小程序 wepy 图表控件<a href=" https://github.com/CalvinHong/wepy-com-charts"> https://github.com/CalvinHong/wepy-com-charts
anka-tracker – 小程序打点库,用于统计用户行为数据<a href=" https://github.com/iException/anka-tracker"> https://github.com/iException/anka-tracker
图片
image-cropper ☆900+ –
微信小程序图片裁剪组件 https://github.com/1977474741/image-cropper
wxapp-img-loader ☆400+ – 微信小程序图片预加载组件<a href=" https://github.com/o2team/wxapp-img-loader"> https://github.com/o2team/wxapp-img-loader
we-cropper ☆400+ – 微信小程序图片裁剪工具 https://github.com/we-plugin/we-cropper
xing-weapp-editor – 小程序图文编辑组件<a href=" https://github.com/ianho/xing-weapp-editor"> https://github.com/ianho/xing-weapp-editor
图片自适应 ,富文本解析<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%9B%BE%E7%89%87%E8%87%AA%E9%80%82%E5%BA%94%20%EF%BC%8C%E5%AF%8C%E6%96%87%E6%9C%AC%E8%A7%A3%E6%9E%90/wxapp-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%9B%BE%E7%89%87%E8%87%AA%E9%80%82%E5%BA%94%20%EF%BC%8C%E5%AF%8C%E6%96%87%E6%9C%AC%E8%A7%A3%E6%9E%90/wxapp-master
Canvas
wxa-plugin-canvas ☆300+ – 微信小程序朋友圈海报生成组件 https://github.com/jasondu/wxa-plugin-canvas
WeZRender ☆300+ – 微信小程序 Canvas 开发<a href=" https://github.com/guyoung/WeZRender"> https://github.com/guyoung/WeZRender
mp_canvas_drawer – canvas绘制图片助手,一个json就制作分享朋友圈图片 https://github.com/kuckboy1994/mp_canvas_drawer
anka-brush – 一款为简化小程序里canvas画图操作而创建的工具库 https://github.com/iException/anka-brush
组件功能
WeiXinProject – 微信小程序列表上拉刷新和上拉加载 https://github.com/lidong1665/WeiXinProject
wxapp ☆300+ – 微信小程序功能组件 https://github.com/youzouzou/wxapp
wetoast ☆100+ – 微信小程序 toast 增强插件 https://github.com/kiinlam/wetoast
wxSearch ☆200+ – 微信小程序优雅的搜索框 https://github.com/icindy/wxSearch
citySelect ☆100+ – 微信小程序城市选择器 https://github.com/chenjinxinlove/citySelect
xing-weapp-component – 微信小程序基础组件扩展<a href=" https://github.com/ianho/xing-weapp-component"> https://github.com/ianho/xing-weapp-component
wx-statuslayout – 小程序页面状态切换组件 https://github.com/ZzjBeatYou/wx-statuslayout
minapp-slider-left – 微信小程序左划删除组件 https://github.com/bigmeow/minapp-slider-left
mp-swipe-card – 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 https://github.com/qizf7/mp-swipe-card
we-validator – 简单灵活的表单验证插件,支持小程序、浏览器以及Nodejs端使用。 https://github.com/ChanceYu/we-validator
wx-pulltorefresh-view – 简单灵活的下拉上拉刷新组件,支持微信小程序 https://github.com/zhongxuqi/wx-pulltorefresh-view
weapp-input-frame – 微信小程序验证码输入框组件 https://github.com/xjh22222228/weapp-input-frame
地图定位 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%9C%B0%E5%9B%BE%E5%AE%9A%E4%BD%8D/wechat-weapp-mapdemo-master
瀑布流布局 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%80%91%E5%B8%83%E6%B5%81%E5%B8%83%E5%B1%80/WxMasonry-master
小程序读取excel数据 https://github.com/qiushi123/xiaochengxu_demos/tree/master/190729%E5%B0%8F%E7%A8%8B%E5%BA%8F%E8%A1%A8%E6%A0%BC
手机验证码登录 https://github.com/qiushi123/xiaochengxu_demos/tree/master/190907%E6%89%8B%E6%9C%BA%E9%AA%8C%E8%AF%81%E7%A0%81%E7%99%BB%E5%BD%95
小程序二维码 https://github.com/qiushi123/xiaochengxu_demos/tree/master/191011%E5%B0%8F%E7%A8%8B%E5%BA%8F%E4%BA%8C%E7%BB%B4%E7%A0%81
2D/3D
wxDraw ☆100+ – 微信小程序 2D 动画库 https://github.com/bobiscool/wxDraw
API、Promise
weapp-polyfill – [w3c 标准 API polyfill https://github.com/leancloud/weapp-polyfill
wx-promise-pro ☆666+ – 微信小程序 Promise 库<a href=" https://github.com/youngjuning/wx-promise-pro"> https://github.com/youngjuning/wx-promise-pro
minapp-api-promise – 微信小程序所有 API promise 化<a href=" https://github.com/bigmeow/minapp-api-promise"> https://github.com/bigmeow/minapp-api-promise
wx-api-promisify – 优雅地将微信小程序API Promise化 https://github.com/vv13/wx-api-promisify
weapp.request – 为微信小程序提供的网络请求组件,是 wx.request 的扩展,基于 Promise API,添加缓存控制。<a href=" https://github.com/afishhhhh/weapp.request"> https://github.com/afishhhhh/weapp.request
miniprogram-network – Redefine the Network API of MiniProgram(小程序网络请求库) https://github.com/NewFuture/miniprogram-network
其它
wemark ☆1.100+ – 微信小程序 Markdown 渲染库 https://github.com/TooBug/wemark
wx-promise-request ☆100+ – 微信小程序请求队列管理库 https://github.com/JoeZheng2015/wx-promise-request
weapp-cookie ☆100+ – 一行代码让微信小程序支持 cookie
https://github.com/charleslo1/weapp-cookie
wxapp-lock – 微信小程序手势解锁 https://github.com/demi520/wxapp-lock
http://weapp.socket.io ☆500+ – http://socket.io 风格的 websocket 类库<a href=" https://github.com/weapp-socketio/weapp.shttp://ocket.io"> https://github.com/weapp-socketio/weapp.socket.io
wxMD5 – 微信小程序 MD5 库 https://github.com/youngjuning/wxMD5
wxBase64 – 微信小程序base64 库<a href=" https://github.com/youngjuning/wxBase64"> https://github.com/youngjuning/wxBase64
cue – A WX Compontent Tools https://github.com/WARJY/cue
sol-weapp ☆300+ -微信小程序营销组件:红包雨、大转盘等营销组件 https://github.com/sunniejs/sol-weapp/
we-debug – 一款灵活、易于拓展的微信小程序调试工具 https://github.com/dlhandsome/we-debug
weapp-qrcode – 微信小程序生成二维码工具 https://github.com/tomfriwel/weapp-qrcode
cheers-mp-router –
精巧强大的小程序原生路由 https://github.com/bigmeow/cheers-mp-router
wx-updata – 微信小程序官方 setData 替代品,只修改 data 中你希望修改的部分
https://github.com/SHERlocked93/wx-updata
three-platformize – 一个让 THREE 平台化的项目,已适配微信、淘宝、头条小程序 https://github.com/deepkolos/three-platformize
九、小程序开源源码(按类目分)
可直接运行成功
物流
教育
在线答题小程序 https://gitee.com/xiaofeiyang3369/myexamapp?_from=gitee_search
答题小程序 https://gitee.com/kesixin/QuestionWechatApp?_from=gitee_search
答题考试小程序 https://gitee.com/wulivicor/exam?_from=gitee_search
在线考试小程序 https://gitee.com/dabenbenyihao/online-test-applet?_from=gitee_search
答题小程序<a href=" https://gitee.com/423555593/datixiaochengxu?_from=gitee_search#%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E"> https://gitee.com/423555593/datixiaochengxu?_from=gitee_search#%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
交通
租车小程序前端 https://gitee.com/shanwei_city_da_shu_network/zuchemini?_from=gitee_search#%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
停车场系统小程序 https://gitee.com/wangdefu/parking_system_applet?_from=gitee_search
房地产
租房小程序 https://gitee.com/open-source-byte/house?_from=gitee_search
租房微信小程序-带管理员后台<a href=" https://gitee.com/LiangSenCheng/house?_from=gitee_search"> https://gitee.com/LiangSenCheng/house?_from=gitee_search
宿舍报修助手<a href=" https://gitee.com/aYuan-git/wechat-dorm-miniprogram?_from=gitee_search"> https://gitee.com/aYuan-git/wechat-dorm-miniprogram?_from=gitee_search
生活
校园综合服务平台小程序 https://gitee.com/yaozy717/hbhzdtn?_from=gitee_search
微信报修小程序 https://gitee.com/cxyax/WeChatComputer-roomMaintenance?_from=gitee_search
垃圾分类小程序 https://gitee.com/joelingwei/rubbish?_from=gitee_search
CC智慧物业小程序 https://gitee.com/voice-of-xiaozhuang/SmartPrroperty?_from=gitee_search
市民政务服务预约小程序<a href=" https://gitee.com/ht-jenny/CityAppt?_from=gitee_search"> https://gitee.com/ht-jenny/CityAppt?_from=gitee_search
HC智慧家园小程序<a href=" https://gitee.com/java110/WechatOwnerService?_from=gitee_search"> https://gitee.com/java110/WechatOwnerService?_from=gitee_search
口腔医院预约平台小程序 https://gitee.com/zmn_repository/wx_dental_hospital?_from=gitee_search
家政服务小程序 https://gitee.com/chun-hui-gao2022/familymini?_from=gitee_search
物资预约领取小程序 https://gitee.com/crystar/tcb-hackthon-mask?_from=gitee_search
美容机构预约小程序<a href=" https://gitee.com/naive2021/smartbeauty?_from=gitee_search"> https://gitee.com/naive2021/smartbeauty?_from=gitee_search
IT科技
餐饮
餐厅订座小程序 https://gitee.com/wind-pheasant-zere/GoodFoodAppt?_from=gitee_search
文娱
婚姻登记中心小程序<a href=" https://gitee.com/wang-xiaocao/SunMarry?_from=gitee_search"> https://gitee.com/wang-xiaocao/SunMarry?_from=gitee_search
旅游景区门户小程序<a href=" https://gitee.com/voice-of-xiaozhuang/WeTravel?_from=gitee_search"> https://gitee.com/voice-of-xiaozhuang/WeTravel?_from=gitee_search
口袋吉他 https://gitee.com/alex1504/wx-guita_tab-public?_from=gitee_search
工具
wyq2214368/remove-water-mark-mp –
短视频去水印小程序(含服务端) https://github.com/wyq2214368/remove-water-mark-mp
xtanyu/parsing-mini – 短视频去水印小程序(含Java版本服务端) https://github.com/xtanyu/parsing-mini
realyao/Focus-clock ★100+ –
时间管理小程序:专注时钟(集成时间管理、目标计划、Todo待办、白噪声。易部署 适合新手学习入门) https://github.com/realyao/WXminiprogram-Focus-clock
小程序爱乐查 https://gitee.com/dave_hai/XiaoChengXuAiLeCha?_from=gitee_search
贴身管家小程序版 https://gitee.com/nmgwap/TieShenGuanJia-WeiXinXiaoChengXuBan?_from=gitee_search
婚礼请柬小程序 https://gitee.com/zijun2030/hun-jian?_from=gitee_search
驾校预约小程序<a href=" https://gitee.com/cai-jianya111/drivermini?_from=gitee_search"> https://gitee.com/cai-jianya111/drivermini?_from=gitee_search
活动报名小程序 https://gitee.com/minzonetech/CCSmartMeet?_from=gitee_search
花栗鼠关爱小姨妈(小程序)<a href=" https://gitee.com/hualishu910/Period_Diary?_from=gitee_search"> https://gitee.com/hualishu910/Period_Diary?_from=gitee_search
电商
基于vue、element ui 的轻量级、前后端分离、拥有完整sku和下单流程的完全开源商城 小程序端 https://gitee.com/gz-yami/mall4m?_from=gitee_search
社交
imageslr/taro-library ★150+ – Taro + Redux + 本地 Mock Server 小程序示例项目 https://github.com/imageslr/taro-library
校友会小程序 https://gitee.com/minzonetech/CCSmartTXL?_from=gitee_search
体育
运动场馆预约小程序 https://gitee.com/voice-of-xiaozhuang/sportmini?_from=gitee_search
健身预约小程序<a href=" https://gitee.com/yupsh/fitness-reservation?_from=gitee_search"> https://gitee.com/yupsh/fitness-reservation?_from=gitee_search
汽车
资讯
RebeccaHanjw/weapp-wechat-zhihu ★800+ – 仿知乎<a href=" https://github.com/RebeccaHanjw/weapp-wechat-zhihu"> https://github.com/RebeccaHanjw/weapp-wechat-zhihu
imageslr/weapp-library ★500+ – 在线借书平台(30+页面/组件化/Mock Server/云开发) https://github.com/imageslr/weapp-library
微慕WordpPress小程序开源版 前端<a href=" https://github.com/iamxjb/winxin-app-watch-http://life.net"> https://github.com/iamxjb/winxin-app-watch-life.net
大白鲸旅游攻略-小程序 https://gitee.com/ckjcode/big-white-whale-travel-guide?_from=gitee_search
追格资讯小程序开源版 https://gitee.com/zhuige_com/jiangqie_kafei?_from=gitee_search
豆瓣类影视查询记录小程序 https://gitee.com/x1299906945/Mark?_from=gitee_search
高仿Readhub小程序 https://gitee.com/richard1015/News?_from=gitee_search
其它
deepkolos/three-platformize-demo-wechat – 微信小程序 THREE 包含16个loader测试demo https://github.com/deepkolos/three-platformize-demo-wechat
deepkolos/wxmp-tensorflow – 微信小程序下运行最新TensorFlowJS的解决方案 https://github.com/deepkolos/wxmp-tensorflow
只有前端,后端源码不完整
物流
教育
We重邮<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%87%8D%E9%82%AE/wecqupt-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%87%8D%E9%82%AE/wecqupt-master
交通
ofo小程序 https://github.com/MiceLiD/ofo-applet
卡卡汽车 获取用户 设备信息<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%8D%A1%E5%8D%A1%E6%B1%BD%E8%BD%A6%20%E8%8E%B7%E5%8F%96%E7%94%A8%E6%88%B7%20%E8%AE%BE%E5%A4%87%E4%BF%A1%E6%81%AF/wx_Applet-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%8D%A1%E5%8D%A1%E6%B1%BD%E8%BD%A6%20%E8%8E%B7%E5%8F%96%E7%94%A8%E6%88%B7%20%E8%AE%BE%E5%A4%87%E4%BF%A1%E6%81%AF/wx_Applet-master
滴滴公交-查公交 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%BB%B4%E6%BB%B4%E5%85%AC%E4%BA%A4-%E6%9F%A5%E5%85%AC%E4%BA%A4/weapp-gj-master
车源宝 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BD%A6%E6%BA%90%E5%AE%9D/weapp-cheyuanbao-master
房地产
生活
垃圾分类小程序 https://github.com/qi19901212/Garbage
跑步小程序<a href=" https://github.com/alanwangmodify/weChatApp-Run"> https://github.com/alanwangmodify/weChatApp-Run
IT科技
餐饮
餐饮点餐商城<a href=" https://github.com/woniudiancang/bee"> https://github.com/woniudiancang/bee
星巴克中国 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%98%9F%E5%B7%B4%E5%85%8B%E4%B8%AD%E5%9B%BD/starbucks-master
餐饮点餐商城 https://github.com/woniudiancang/bee
文娱
weapp-film – 淘票票 https://github.com/luuman/weapp-film
lsqy/taro-music –
基于taro + taro-ui + redux + typescript 开发的网易云音乐小程序 https://github.com/lsqy/taro-music
仿喜马拉雅lite – 微信小程序原生开发的仿喜马拉雅小程序(极度适合新手入门) https://github.com/Notobey/Himalayan-lite
工具
wangmingjob/weapp-weipiao ★300+ – 微票 https://github.com/wangmingjob/weapp-weipiao
harveyqing/BearDiary ★200+ – 小熊の日记<a href=" https://github.com/harveyqing/BearDiary"> https://github.com/harveyqing/BearDiary
leancloud/leantodo-weapp ★200+ – 集成 LeanCloud 实现的 Todo list https://github.com/leancloud/leantodo-weapp
kraaas/timer ★100+ – 番茄时钟<a href=" https://github.com/kraaas/timer"> https://github.com/kraaas/timer
dunizb/wxapp-sCalc ★100+ – 简易计算器<a href=" https://github.com/dunizb/wxapp-sCalc"> https://github.com/dunizb/wxapp-sCalc
litt1e-p/weapp-girls ★100+ – 豆瓣美女/妹子图<a href=" https://github.com/litt1e-p/weapp-girls"> https://github.com/litt1e-p/weapp-girls
liumulin614/BeautifulGirl – 美女模特 https://github.com/liumulin614/BeautifulGirl
vace/wechatapp-news-reader ★100+ – 新闻阅读器 https://github.com/vace/wechatapp-news-reader
DengKe1994/weapp-calculator – IOS 计算器<a href=" https://github.com/DengKe1994/weapp-calculator"> https://github.com/DengKe1994/weapp-calculator
monkindey/wx-github – GitHub 简历<a href=" https://github.com/monkindey/wx-github"> https://github.com/monkindey/wx-github
fluency03/weapp-500px – 国外摄影社区 500px<a href=" https://github.com/fluency03/weapp-500px"> https://github.com/fluency03/weapp-500px
xujinyang/CoderCalendar-WeApp – 程序员老黄历<a href=" https://github.com/xujinyang/CoderCalendar-WeApp"> https://github.com/xujinyang/CoderCalendar-WeApp
brucevanfdm/WeChatMeiZhi – 妹子图 https://github.com/brucevanfdm/WeChatMeiZhi
zce/weapp-todos – TODOS 任务清单 https://github.com/zce/weapp-todos
arkilis/weapp-jandan – 煎蛋 https://github.com/arkilis/weapp-jandan
bodekjan/wechat-weather – 微信天气 https://github.com/bodekjan/wechat-weather
jasscia/ChristmasHat – 我要圣诞帽 https://github.com/jasscia/ChristmasHat
nanwangjkl/sliding_puzzle – 滑块拼图 https://github.com/nanwangjkl/sliding_puzzle
w1109790800/We-Todo – 基于LeanCloud的Todo-List<a href=" https://github.com/w1109790800/We-Todo"> https://github.com/w1109790800/We-Todo
lonnng/etym – 芒果词源助手 https://github.com/lonnng/etym
wuhou123/wxxcx – 武侯的猫,基于wepy构建,整合了n多查询工具(快递,天气,记账,搞笑视频等)<a href=" https://github.com/wuhou123/wxxcx"> https://github.com/wuhou123/wxxcx
upupming/HITMers – 博物馆小助手(统计值班表、签到、值班日历及备忘录、国际化、 http://Streamable.com 视频上传等) https://github.com/upupming/HITMers
WarpPrism/SubwayRoutineMP – 【东京首尔曼谷新加坡巴黎地铁线路图
】 https://github.com/WarpPrism/SubwayRoutineMP
GoKu-gaga/today – 口袋工具(一个小工具的集合) https://github.com/GoKu-gaga/today
cy920820/weapp-motor-movies – 马达电影助手(一个院线电影小助手) https://github.com/cy920820/weapp-motor-movies
Gwokhov/chronus – Chronus 目标日记(一款能帮助你管理生活目标的云开发微信小程序) https://github.com/Gwokhov/chronus
imliubo/Wechat_MQTT_ESP8266_BaiduIoT – 微信智能小管家 (使用微信小程序控制你的硬件设备) https://github.com/imliubo/Wechat_MQTT_ESP8266_BaiduIoT
ZhuPeng/mp-githubtrending – 以 Feed 流形式查看 GitHub Trending 仓库集合的工具 https://github.com/ZhuPeng/mp-githubtrending
yociduo/scrum-planning-poker – Scrum敏捷估算,基于wepy构建 https://github.com/yociduo/scrum-planning-poker
branliang/game-stop-app – PSN降价了(一个可以订阅PS4游戏价格的工具) https://github.com/BranLiang/game-stop-app
wk989898/wxchat-mail – 仿Gmail邮箱的微信小程序 https://github.com/wk989898/wxchat-mail
arleyGuoLei/wechat-1password –
有本密码,云开发实现的AES加密密码本,支持指纹、人脸,UI简约大方<a href=" https://github.com/arleyGuoLei/wechat-1password"> https://github.com/arleyGuoLei/wechat-1password
wilhantian/periodic-table –
精致的元素周期表小程序<a href=" https://github.com/wilhantian/periodic-table"> https://github.com/wilhantian/periodic-table
terryso/super9 –
抖音一键去水印小程序: Taro + 微信云开发 https://github.com/terryso/super9
redhat123456/upPhysicalExercise –
up体能训练小程序(健身训练、观看视频、制定计划于一身的综合小程序) https://github.com/redhat123456/upPhysicalExercise
redhat123456/Tanger_query –
查询小程序(查询各种各样的信息的小程序) https://github.com/redhat123456/Tanger_query
mark420524/question – 学习答题小程序,诗词歌赋小工具-早晚答小程序 https://github.com/mark420524/question
云笔记<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%91%E7%AC%94%E8%AE%B0/hotapp-notepad-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%91%E7%AC%94%E8%AE%B0/hotapp-notepad-master
五险一金计算 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%94%E9%99%A9%E4%B8%80%E9%87%91%E8%AE%A1%E7%AE%97
人脸检测 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%BA%E8%84%B8%E6%A3%80%E6%B5%8B/weapp-face-detect-master
剪刀石头布 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%89%AA%E5%88%80%E7%9F%B3%E5%A4%B4%E5%B8%83/weapp-demo-websocket-master
备忘录开发 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%A4%87%E5%BF%98%E5%BD%95/todolist-master
大转盘 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%A4%A7%E8%BD%AC%E7%9B%98/tianmao
易打卡 表单设计 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%98%93%E6%89%93%E5%8D%A1%20%E8%A1%A8%E5%8D%95%E8%AE%BE%E8%AE%A1/app
涂鸦 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%B6%82%E9%B8%A6/graffiti
电影日历 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%94%B5%E5%BD%B1%E6%97%A5%E5%8E%86/calendar-movie
画布:时钟 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%94%BB%E5%B8%83%EF%BC%9A%E6%97%B6%E9%92%9F/weCanvasClock-master
语音跟读<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%AF%AD%E9%9F%B3%E8%B7%9F%E8%AF%BB/wxreading-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%AF%AD%E9%9F%B3%E8%B7%9F%E8%AF%BB/wxreading-master
货币汇率 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B4%A7%E5%B8%81%E6%B1%87%E7%8E%87/currencyRate-master
跑步 地理位置 计时器 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B7%91%E6%AD%A5%20%E5%9C%B0%E7%90%86%E4%BD%8D%E7%BD%AE%20%E8%AE%A1%E6%97%B6%E5%99%A8/weChatApp-Run-master
身份证查询<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BA%AB%E4%BB%BD%E8%AF%81%E6%9F%A5%E8%AF%A2/wechat_gadget"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BA%AB%E4%BB%BD%E8%AF%81%E6%9F%A5%E8%AF%A2/wechat_gadget
辩论倒计时 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BE%A9%E8%AE%BA%E5%80%92%E8%AE%A1%E6%97%B6/timing
题库:选择选项,切换至下一题 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%A2%98%E5%BA%93%EF%BC%9A%E9%80%89%E6%8B%A9%E9%80%89%E9%A1%B9%EF%BC%8C%E5%88%87%E6%8D%A2%E8%87%B3%E4%B8%8B%E4%B8%80%E9%A2%98/calculate-swiperList-master
首字母排序选择<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%A6%96%E5%AD%97%E6%AF%8D%E6%8E%92%E5%BA%8F%E9%80%89%E6%8B%A9/wxSortPickerView-master"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%A6%96%E5%AD%97%E6%AF%8D%E6%8E%92%E5%BA%8F%E9%80%89%E6%8B%A9/wxSortPickerView-master
麻将骰子:附详细教程<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%BA%BB%E5%B0%86%E9%AA%B0%E5%AD%90%EF%BC%9A%E9%99%84%E8%AF%A6%E7%BB%86%E6%95%99%E7%A8%8B/WeChat-app-dice"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%BA%BB%E5%B0%86%E9%AA%B0%E5%AD%90%EF%BC%9A%E9%99%84%E8%AF%A6%E7%BB%86%E6%95%99%E7%A8%8B/WeChat-app-dice
答题小程序<a href=" https://github.com/kesixin/QuestionWechatApp"> https://github.com/kesixin/QuestionWechatApp
婚礼邀请函 https://github.com/pengMaster/marry
婚礼喜帖小程序<a href=" https://github.com/chenyongze/OnceLove"> https://github.com/chenyongze/OnceLove
电商
EastWorld/wechat-app-mall ★3000+ – 微信小程序商城<a href=" https://github.com/EastWorld/wechat-app-mall"> https://github.com/EastWorld/wechat-app-mall
tumobi/nideshop-mini-program ★2000+ – 基于 Node.js + MySQL 开发的开源微信小程序商城 https://github.com/tumobi/nideshop-mini-program
bayetech/wechat_mall_applet ★300+ – 电商平台 https://github.com/bayetech/wechat_mall_applet
steedos/mini-vip – 华炎微站、微商城<a href=" https://github.com/steedos/mini-vip"> https://github.com/steedos/mini-vip
社交
18380435477/WeApp ★300+ – 仿微信<a href=" https://github.com/18380435477/WeApp"> https://github.com/18380435477/WeApp
ericzyh/wechat-chat ★100+ – 聊天室 https://github.com/ericzyh/wechat-chat
YYJeffrey/july_client ★100+ – 七月(一款社交小程序,集内容发布、动态分享、点赞评论、互动聊天等功能) https://github.com/YYJeffrey/july_client
RAOE/show-videos – 秀视频(微信小程序短视频社交软件,视频上传,音视频合成,评论,点赞,转发,分享等) https://github.com/RAOE/show-videos
wechat-im 即时通讯 https://github.com/unmagic/wechat-im
体育
汽车
资讯
jectychen/wechat-v2ex ★300+) – V2EX https://github.com/jectychen/wechat-v2ex
myronliu347/wechat-app-zhihudaily ★200+ – 知乎日报<a href=" https://github.com/myronliu347/wechat-app-zhihudaily"> https://github.com/myronliu347/wechat-app-zhihudaily
ahonn/weapp-one ★200+ – 仿 ONE https://github.com/ahonn/weapp-one
yaoshanliang/weapp-ssha ★200+ – 企业宣传小程序 https://github.com/yaoshanliang/weapp-ssha
hilongjw/weapp-gold ★100+ – 掘金主页信息流<a href=" https://github.com/hilongjw/weapp-gold"> https://github.com/hilongjw/weapp-gold
zce/weapp-douban ★100+ – 豆瓣电影 https://github.com/zce/weapp-douban
hingsir/weapp-douban-film ★100+ – 豆瓣电影 https://github.com/hingsir/weapp-douban-film
BelinChung/wxapp-hiapp ★100+ – HiApp https://github.com/BelinChung/wxapp-hiapp
romoo/weapp-demo-breadtrip ★100+ – 面包旅行 https://github.com/romoo/weapp-demo-breadtrip
githinkcn/Giteer – Giteer For 码云,基于Taro + Taro UI + Dva的小程序。 https://github.com/githinkcn/Giteer
bruintong/wechat-webapp-douban-movie – 豆瓣电影 https://github.com/bruintong/wechat-webapp-douban-movie
bruintong/wechat-webapp-douban-location – 豆瓣同城 https://github.com/bruintong/wechat-webapp-douban-location
mohuishou/scuplus-wechat – We 川大 https://github.com/mohuishou/scuplus-wechat
hankzhuo/wx-v2ex – v2ex<a href=" https://github.com/hankzhuo/wx-v2ex"> https://github.com/hankzhuo/wx-v2ex
Hongye567/weapp-mark – 仿 Mark 影单的微信小程序 https://github.com/Hongye567/weapp-mark
jae-jae/weapp-github-trending – Github今日榜单 https://github.com/jae-jae/weapp-github-trending
alex1504/wx-guita_tab – 口袋吉他 https://github.com/alex1504/wx-guita_tab
Airmole/ShellBox – 贝壳小盒子(校园教务信息查询类工具,获2019高校小程序开发大赛华北区二等奖) https://github.com/Airmole/ShellBox
aquanlerou/WeHalo ★200+ – 爱敲代码的猫(WeHalo 简约风 的微信小程序版博客
) https://github.com/aquanlerou/WeHalo
yuzexia/iw3cplus – 前端社区 http://www.w3cplus.com的微信小程序 https://github.com/yuzexia/iw3cplus
kilakila-heart/fuliba-front – 信息流福利吧小程序 https://github.com/kilakila-heart/fuliba-front
AnsonZnl/bookshelf –
基于云开发的书架小程序(附教程)
https://github.com/AnsonZnl/bookshelf
健康菜谱 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%81%A5%E5%BA%B7%E8%8F%9C%E8%B0%B1/caipu_weixin-master
分答微信小程序 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%88%86%E7%AD%94%E5%B0%8F%E7%A8%8B%E5%BA%8F/fenda-master
图书管理系统 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%9B%BE%E4%B9%A6%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9F/bookLibrary-master
网易云课堂小程序 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%BD%91%E6%98%93%E4%BA%91%E8%AF%BE%E5%A0%82/wechat-Study163-master
仿芒果TV https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%8A%92%E6%9E%9CTV/wechat-Development-master
豆瓣图书<a href=" https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B1%86%E7%93%A3%E5%9B%BE%E4%B9%A6/DouBanBookApp"> https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B1%86%E7%93%A3%E5%9B%BE%E4%B9%A6/DouBanBookApp
企业官网<a href=" https://github.com/yaoshanliang/weapp-ssha"> https://github.com/yaoshanliang/weapp-ssha
小游戏
natee/wxapp-2048 ★100+ – 2048 小游戏 https://github.com/natee/wxapp-2048
yaoshanliang/weapp-jump ★100+ – 跳一跳<a href=" https://github.com/yaoshanliang/weapp-jump"> https://github.com/yaoshanliang/weapp-jump
yaoshanliang/weapp-monument-valley ★100+ – 纪念碑谷<a href=" https://github.com/yaoshanliang/weapp-monument-valley"> https://github.com/yaoshanliang/weapp-monument-valley
其它
huangjianke/Gitter ★700+ – Gitter for GitHub – 可能是目前颜值最高的GitHub小程序客户端 https://github.com/huangjianke/Gitter
lypeer/wechat-weapp-gank ★600+) – Gank 客户端 https://github.com/lypeer/wechat-weapp-gank
charleyw/wechat-weapp-redux ★300+ – Redux 绑定库 https://github.com/charleyw/wechat-weapp-redux
zce/weapp-boilerplate ★300+ – 微信小程序快速开发骨架 https://github.com/zce/weapp-boilerplate
lanshan-studio/wecqupt ★300+ – We 重邮 https://github.com/lanshan-studio/wecqupt
SuperKieran/weapp-artand ★200+ – Artand<a href=" https://github.com/SuperKieran/weapp-artand"> https://github.com/SuperKieran/weapp-artand
dongweiming/weapp-zhihulive ★200+ – 知乎 Live https://github.com/dongweiming/weapp-zhihulive
kunkun12/weapp – 小程序 hello world 尝鲜 https://github.com/kunkun12/weapp
SeptemberMaples/wechat-weapp-demo ★100+ – 购物车 https://github.com/SeptemberMaples/wechat-weapp-demo
hijiangtao/weapp-newsapp – 公众号热门文章信息流<a href=" https://github.com/hijiangtao/weapp-newsa"> https://github.com/hijiangtao/weapp-newsapp
charleyw/wechat-weapp-redux-todos ★100+ – 集成 Redux 实现的Todo list https://github.com/charleyw/wechat-weapp-redux-todos
hardog/wechat-app-flexlayout ★100+ – flexlayout https://github.com/hardog/wechat-app-flexlayout
zhuweiyou/fetop100 ★100+ – 前端TOP100 https://github.com/zhuweiyou/fetop100
Symous/WechatApp-BaisiSister – 百思不得姐 https://github.com/Symous/WechatApp-BaisiSister
zhengxiaowai/weapp-github – github https://github.com/zhengxiaowai/weapp-github
Seahub/PigRaising – PigRaising<a href=" https://github.com/SeaHub/PigRaising"> https://github.com/SeaHub/PigRaising
uniquexiaobai/wechat-app-githubfeed – GitHubFeed https://github.com/uniquexiaobai/wechat-app-githubfeed
kaiwu/weui-scalajs – 使用Scala.js开发<a href=" https://github.com/kaiwu/weui-scalajs"> https://github.com/kaiwu/weui-scalajs
tinajs/tina-hackernews – Hacker News 热点<a href=" https://github.com/tinajs/tina-hackernews"> https://github.com/tinajs/tina-hackernews
LDouble/WeOUC – WeOUC(教务小程序) LDouble/WeOUC – WeOUC(教务小程序) https://github.com/LDouble/WeOUC
NewFuture/miniprogram-template – 原生API纯TypeScript开发小程序(VSCode as IDE)与完整开发流程 https://github.com/NewFuture/miniprogram-template
arleyGuoLei/wx-words-pk ★100+ –
2020 云开发实现单词对战小程序(随机匹配、人机对战、好友对战),专业UI https://github.com/arleyGuoLei/wx-words-pk
十、小程序运营
资源
We分析 · 小程序数据分析平台(官方视频教程) https://developers.weixin.qq.com/community/business/course/00004a73b1007048bc8ccc66e5140d
腾讯游戏:为什么你的社群不活跃(官方视频教程) https://developers.weixin.qq.com/community/business/course/0008aa0ac4c84048352d30f795c00d
周大福:社群运营团队与个性化服务(官方视频教程) https://developers.weixin.qq.com/community/business/course/000066de8c8b70217d2dc090e5540d
宝岛眼镜:「留量经营」启动期避坑指南(官方视频教程) https://developers.weixin.qq.com/community/business/course/0008ac75244ea08da62d63e4f5b80d
名创优品:从经营位置,到经营人(官方视频教程) https://developers.weixin.qq.com/community/business/course/000a82b2ebc12062b52d8ad8551c0d
十一、小程序赚钱案例
十二、小程序流量主
代开发小程序广告变现解决方案 「流量主代运营」模式 赋能服务商获得持续收益(官方视频教程) https://developers.weixin.qq.com/community/business/course/00068ca2c2c230cc0c2f4a9e956c0d
到这里已经接近4万字,其它部分内容可以看我的主页,内容都是我这些年积累下来的实战经验。
小白如何自学制作小程序?
不论对于产品宣传还是商品的售卖,小程序都很有用的!
毕竟在依附大平台,每日的日活量破亿的平台做小程序,
能很好的满足用户“方便”和“希望软件不需要占太多内存”的需求。
(0代码快速制作小程序>>电脑浏览器搜【盈建云】)
小程序开发方法一般分为两种!
一种是从零到一通过编程开发小程序
通俗一点说,就是你需要自己建团团队,或者找其他团队。
做什么呢?只是打代码吗?不一定。
小程序开发除了开发人员还需要产品经理、设计师,他们能够根据用户的使用习惯提供专业的帮助,除非开发人员是全能人才,又或者这个小程序的功能极其简单,遇到这样的情况就另谈。

另一种是利用模板去开发小程序
就是一些平台已经根据各行业的需求制定好相关的小程序。然后,商家只需要根据自己的产品特点,制作相关的小程序就行了。
费用比较低,制作周期只需要十天到十五天左右,快则一天即可完成~
制作小程序具体怎么做呢?
这里以上面提及的模板开发方式为例,借助一个真实的案例带大家感受小程序制作流程!
>>模板小程序制作工具: @盈建云-凡建站小程序
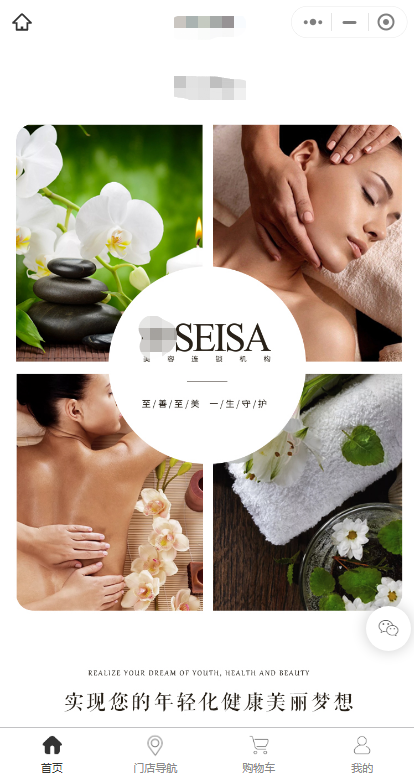
>>案例行业:美业
>>小程序制作教程:
1、创建模板
在上方小程序模板小程序制作工具的模板库中,搜索“美业”等行业关键词,快速筛选出符合要求的小程序店铺模板,一键创建。

2、修改首页
上传精美的首页海报,加入热销产品服务宣传介绍信息,快速吸引顾客眼球,引发好奇心。


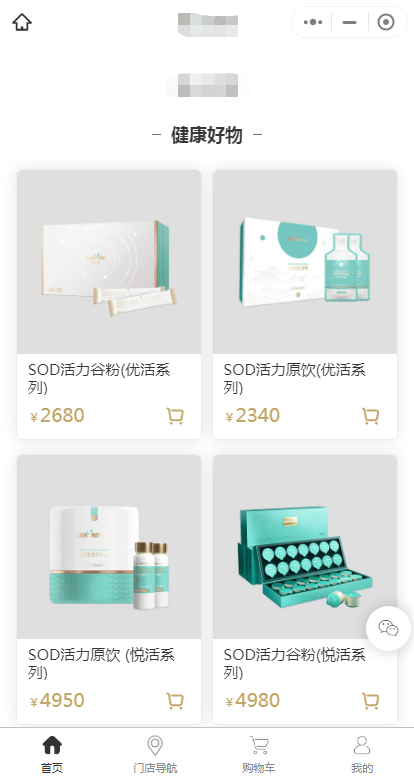
3、添加营销功能
• 购物车、商品列表
小程序店铺上架商品,以分类列表的形式呈现,方便用户挑选。


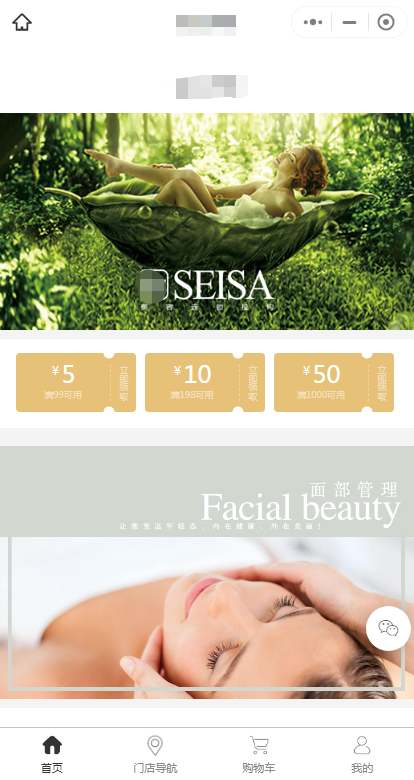
• 砍价拼团、优惠券
加入砍价、拼团、优惠券、秒杀、短视频等营销玩法和功能,促进成单。

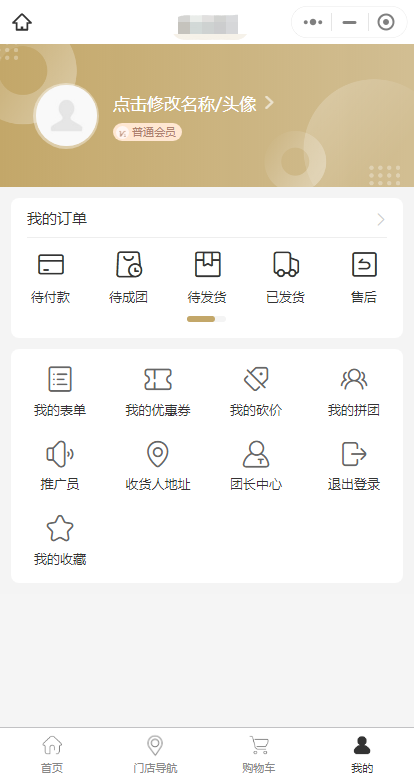
• 会员卡、推广员
设置会员等级系统,增加用户粘性;同时还可以开通推广员功能,通过佣金奖励吸引老用户拉新用户,快速提高客户数量。


4、设置联系方式
小程序店铺中加入门店导航、关注公众号、在线客服等功能,提高商家转化率。

5、发布上线
小程序模板的内容修改好之后,我们就可以关联自己的小程序账号、公众号账号,一键发布上线咯~
如何使用小程序名片列表模块?
1、进入模板小程序制作工具【企业中心】,点击【设计小程序】按钮,进入小程序设计页面。
2、添加名片列表模块。点击或拖动添加【名片列表】模块至页面中。


3、添加名片至名片列表模块中。支持直接添加新名片,或选择已有名片。


4、编辑名片详情页信息。进入“管理小程序-传播-智能名片-管理名片”中,支持修改名片详情页中的【企业名称】和【按钮文案】。

先从阅读微信官方开发指南开始,然后去技术论坛上下载一些前辈们的小程序开发源码;不过如果你想快速开发完成一个小程序,那么可以省略这些步骤,用小程序模版制作一个小程序。
谢谢邀请:
针对小白制作小程序建议使用第三方小程序平台
微信小程序已经迈入了爆发阶段,很多中小企业和商户正在不断涌入这个市场。但是很多不懂技术不懂代码的小白却不知道去哪里制作微信小程序,现在就以可视化小程序开发工具「速成应用」来告诉你们,如何制作出专属于自己的微信小程序。
针对想制作微信小程序却不懂技术不懂代码的小白,速成应用不但提供了海量的精美模板,还把小程序的页面拆分成诸如社区模块、电商模块、预约模块、餐饮门店、拼团秒杀等多个功能模块组合,也可以将功能模块拆分成大量更细致的组合,让一些不想套用模板又想省力的用户可以使用各个组合或者功能模块组装成一个新的小程序页面,继而制作出一个全新的微信小程序。接下来就来看看如何使用模块拼接成微信小程序。首先进入「速成应用」网站首页,点击“制作”,选择“空白模板”即可进入编辑页面。

进入编辑页面,可以看到左侧一栏的【组件库】。下面以"轮播banner"为例:添加“轮播”,点击“管理轮播图分组”往里图片,完成一个布局后保存,点击预览可以查看刚刚添加效果!

添加店铺名称和导航,首页先点击左侧自由面板,然后选择文本进行编辑文字,导航图片点击左侧“图片”然后直接拖拽到“自由面板”空白的地方替换图片,修改尺寸就可以了。地图导航链接,点击事件,调用功能选择“地图导航”,添加之前先到地图管理里面添加地址

图片列表添加,点击左侧“图片列表”点击添加图片,先填写表填,然后点击更好图片,布局和排版更具自己的喜好来设计!

点击预约到店里的“技师列表”显示数量设置好,点击管理对象,跳转到后台添加技师基础设置、预约设置、详情页样式设置,保存后前端预览就能显示出来了。

底部导航设置:点击底部导航,然后点击“添加”设置底部导航图片和描述,替换设置好图片和描述,点击链接至“预约”然后保存就OK了.

其他子页面点击右下角,添加页面或添加分组,其他操作或设置跟主要操作基本一样的。

编辑好页面以后,建议大家先点击保存,然后再点击上方的「管理」进入后台。看到左侧的后台功能列表,用户可以找到部分对应的模块上传数据。比如进入页面数据,展示的是用户制作好的页面。在这里可以添加店铺设置,服务管理,订单管理等

当前端和后台都调整好后,回到小程序编辑页面点击右上角的「保存」,然后「预览」看页面显示效果,确定界面显示没问题后点击右上角的「发布」,会自动跳转到后台,此时我们进行打包上传,选择微信小程序,可以选择一键上传至微信公众平台,直接登录小程序后台提交审核,或者下载代码包自己通过开发者工具上传。

上传好后,等待微信平台那边审核通过就可以发布啦,发布后就可以在微信搜索到专属你的微信小程序了。是不是特别简单?赶快来试试看吧~
小白自学制作小程序,方法有很多,分为学习代码和无需代码制作。
如果有时间,建议系统学习如何用代码开发制作小程序。大概需要2-3个月的时间,自己学习代码虽然慢了一点,但是优势十分明显,那就是可以完全按照自己的需求制作小程序。
官方提供了开放文档:

小程序开发文档,囊括了所有的操作,基础的,进阶的,高级的,都可以在这份文档找到最详细的解答,而且从基础开始讲起,最系统最全面。
但是,在开发之前要先注册小程序,官方注册微信小程序的方法有两种,第一种是准备好邮箱和证件,自主注册小程序,这个方法需要300元认证费。第二种是复用资质快速注册并认证小程序,前提是要有一个通过企业认证(300元认证费)的公众号,复用公众号资质注册小程序不需要重复交费。
小程序注册成功,就能开始用代码开发,下载【微信小程序开发者工具】

跟着指南操作即可,最后把代码提交审核,审核通过即可开始使用。
温馨提醒,这两个月用户隐私保护审核非常严格,提交审核的同时,完善用户隐私保护指引。

可以用第三方服务平台
小白商家不懂代码,用第三方平台提供的免代码开发工具也能制作小程序,技术门槛基本为0 ,会用电脑就会制作小程序。
跟着简简单单的教程立即上手。
第一步;注册小程序
进入轻栈【智慧链接】管理小程序, 选择用“绿色通道”快捷注册小程序,300元/年的认证费不需要交,几分钟免费注册小程序。

第二步:编辑设计内容
用轻栈,可以制作不同类型的小程序。

不需要任何代码基础轻松制作小程序,创建不同的内容,生成的小程序类型就不同。例如:创建预约项目。

支持创建通用预约和指定服务人员预约项目,不一样的配方,差不多的操作。

进入轻栈【Design Lab】编辑商城页面,添加预约组件。

最后进入【智慧链接】一键生成小程序,把单个预约项目生成预约商城小程序,或者选择添加了预约组件的页面生成小程序。
举一反三,在【博客系统】编辑文章,编辑页面时添加-博客列表组件,就能一键生成单篇文章的小程序,或者选择添加了博客列表的页面,生成小程序。
立即开启轻栈,30分钟快速搭建小程序商城。
总结:
小白自学制作小程序,用微信官方提供的方法,一份小程序开放文档就足够了,一边学习一边制作小程序,缺点就是周期比较长,还要安排时间学习代码,学习总是痛并快乐着的。
小白自学制作小程序,还可以用第三方提供的工具,不需要代码基础,会操作电脑就会制作小程序,小白立即上手, 拥有小程序就30分钟的事情,用轻栈可以搭建不同类型的小程序。
如今小程序已逐渐渗透到线下多个场景,解决了不少商家一直头疼的客流量问题,对商家帮助很大。目前不少新手商家也想制作自己的小程序,却苦于不懂技术,不知道怎么开发。
实际上这完全不是什么大问题,目前市面上有很多第三方微信小程序免费制作平台,小白也可以制作出自己的小程序,不需要任何代码和设计基础。接下来就跟大家推荐几个比较知名的微信小程序制作平台,让你能够顺利做出自己的小程序。
人人秀
免费小程序制作工具☟☟☟
这是一个基本涵盖各种实用场景的小程序制作平台,包括销售管理、电商、餐饮、酒店管理、服务预约、文章阅读、展示、门店等等。技术上没什么问题,小程序的打开和访问都很稳定流畅。对新手也特别友好,上手真是巨巨巨简单,没有任何操作难度,零基础小白也完全。

后台是可视化操作,只需添加编辑各种版块就行了。如果你需要展示或上架的东西不多,基本十几分钟就能发布一个自己的小程序。

它的设计感比较强,界面设置简洁精致,给人一种“小而美”的感觉,不像目前很多小程序模板都设计得乱糟糟的,完全只是各种花里胡哨的颜色和模块的堆砌。人人秀的模板都很有格调,同时也能突出用户特色。不过目前小程序模板数量还比较少,不算特别丰富。
微墨
一个模板设计比较多样的小程序制作工具,主要包括电商、零售、餐饮、外卖、企业展示、教育、美业、房产、服装、汽车、旅游等,适用场景很多。

不过产品界面不算友好,功能还不够完善,如果你需求比较多的话就不是太适合了。以线下商家为主要用户,用户自行制作、搭建的余地会比较有限,自由度不是特别高。
叮当
原本是做应用的,现在也有小程序。小程序可选类型有两种:(1)教育和知识付费;(2)移动营销和活动运营,这一个适合零售电商。

官网还算整洁,没有太多乱七八糟的东西,但是可选择的类别还是太少了,而且模板做得太老气、简单,功能太少,已经不适合现在的审美潮流。
有赞
一个实用性的小程序制作工具,以微商城为主,行业针对性较强。是一个专业的微商城平台、开店工具,整合资源、深度挖掘方面非常好,可以向商户提供比较完整的移动电商解决方案。
功能很丰富,所以操作会比上面结果稍微复杂一些。设计上中规中矩,模板选择比较单一,难以做出什么个性化。
以上就是一些比较靠谱的免费小程序制作平台了,若想知道什么适合自己,还是要亲自试一试,找一个自己喜欢且使用顺手的。
不少企业选择小程序还是因为增长快、成本低。但增长的本质是需要分享,可如何避免过度的分享造成小程序下架。其实是一个矛与盾的问题,在小程序的能力越来越开放、同时限制也越来越多,我们如何避免小程序下架呢。
小程序下架1.0:增加投诉入口
许多小程序的下架,并不是因为产品经理设计问题导致违规。而是因为用户在小程序对提供的服务不满意、或本身存在问题。导致产生用户过量的投诉,最后小程序下架。
微信小程序给每个小程序都提供了便捷的投诉入口,所以只要截屏添加违规内容、加上选择违规举报类型。一个投诉就可以产生了。

▲ 小程序举报投诉建议入口
当然并不是一个用户投诉就会造成小程序下架,在经过投诉一定数量后,会触碰到微信小程序的阈值,最终接入人工或系统审核则小程序即下架。微信小程序运营规则里规定了很多条款,一不小心就会触犯运营规则,轻则封一部分权限,重则永久封禁,最可惜的是哪个小程序名称,也被占用着,这给运营带来很大的不便,

▲ 包你说提供模拟:“官方”投诉入口
小程序防下架2.0:要给用户选择
我们看到许多小程序下架的原因还有一点:因为“强制”、“福利刺激”,在微信小程序中拼团、电商是支持的。但是分销、分润等方式其实是不支持的。
诱导分享要给用户分享的选择。比如选择分享和购买2个方式,至少不知强迫的,用户可以选择购买或分享得到。如下是PMTalk做的用户选择

▲ PMTalk快速体验1款app小程序分享入口
在上面这个方案中我们做了3点
- 投诉建议产品入口,降低用户投诉数量
- 增加奖励的紧迫性,通过倒计时刺激用户再次分享
- 增加购买选项,让用户有选择权。
在第1点上,我们提供了投诉建议。对用户的投诉进行分流、降低了投诉数量同样也可以有效减低下架风险。这个和电商场景中用户下单购买到最后转化一样的。

▲ 电商详情页到购买页的转化率
小程序下架3.0:正确使用小程序API能力使用场景
小程序的API能力还是基于微信生态下的。包括获取用户信息、地理位置、账户信息、收货地址、咨询入口、卡包信息等等。

▲ 小程序开发平台提供 的API接口能力
产品经理要明确每个在小程序API的使用场景。我曾经见过一些小程序被封的原因还有是调用这类接口,却作为流量导入。

▲ 通过咨询客服,引导用户关注
比如下面的客服咨询接口能力,本身是提供产品经理对用户服务入口。在这个客服咨询中因为支持扫码操作,不少产品经理选择将其作为流量导入入口,比如提供购买入口、关注公众号二维码,提示用户:“扫码关注公众号再xxx”显然是违背了咨询客服API能力描述场景。所以这类小程序很快被下架了

▲ 小程序客服消息配置
同样的还有要选择“合适”的小程序模板消息,虽然小程序从模板消息废弃为订阅消息。让用户主动订阅需要小程序的内容,而不用作广告内容处理。这样也会降低模板消息的投诉,同时增加用户打开率。


▲ 小程序的模板消息和订阅消息
2020年,小程序仍然需谨慎前行
总的来说,小程序在开发成本和用户拉取是非常快的。但这样所谓的“高回报”的背后,面临的是被下架的高风险。产品经理可以用小程序验证商业模式,但一定不要切记过渡的使用小程序在微信下的分享、裂变能力。
这其中最主要的问题还是,判定违规的界限模糊。正因为界限模糊,所以在目前所上线小程序里,或多或少都存在诱导分享的嫌疑,你要说一点都没有,那是不存在的。但总不能都要一棒子打死,那还玩儿个屁啊。
保守、克制,看下别人的玩法数据再自己复用。同时小程序要多调研非腾讯系的产品看下别人的玩法,最好借鉴别人已经上线、或稳定运营一段时间后再复用,是小程序做迭代比较稳妥的方式之一。
最近我也在做小程序的课程内容准备,目的很简单:把我们在小程序中的坑和设计要点整理出来后帮助更多产品经理转型成为小程序产品经理,同时用血淋淋的案例帮助你减少资源浪费。
小程序要程序员来制作,普通人就使用
在进行微信小程序设计之前,一定要提前分析小程序的流量来源。比如游戏小程序大部分都通过好友排名和群排名这种方式来激励微信用户反复点开,并且激励用户对游戏进行分享,也有的小程序推出了围观模式,好友可以直接围观其他微信用户玩游戏的状态,增加玩游戏的趣味性。
其次要充实小程序内容,增强用户黏性。可以加入一些比较有特色的环节,让用户可以感受到小程序的乐趣,让玩家在使用的过程中投入更多的情感。
另外微信小程序主要是通过扫描二维码和微信好友之间的传播,让更多的用户参与进来。商家需要利用某种技术手段来不断的优化微信小程序,为用户提供更加优质的使用体验。
制作微信小程序主要流程如下
1、申请小程序。登录微信公众平台,然后点击右上角的立即注册,选择小程序模块。按照流程填写自己的真实信息,商家在完成认证之后就可以创建属于自己的微信小程序了。在认证微信小程序时需要缴纳300元的认证费用。
2、制作微信小程序。现在很多平台都有小程序制作开发方面的教程,有兴趣的同学可以登录优学网站( IT培训课程-IT培训在线课程-培训-视频-教程-优就业)或者腾讯课堂进行学习。
3、选择模板进行编辑。如果觉得编写代码比较麻烦,也可以用现成的模板,根据自己所从事的行业选择一个模板,然后自己进行编辑,添加相应的功能。
4、选择一个所需要的模板进行编辑之后,编辑完成就可以点击右上角进行发布。
5、系统审核。当微信小程序提交之后,就需要等待系统后台进行审核。
以上就是关于微信小程序制作的思路以及方法讲解,后续会讲解具体的小程序开发案例,欢迎关注地鼠学堂。
网站还是要丢的,但方法当然也有!
说到自学,肯定有很多小伙伴想到了代码。以为我要放上一堆的代码学习册?
当然不是。本篇是专门写给哪些想做小程序,但碍于工作忙碌无法投入大量学习时间的个体户商家,或者是懒得学习代码的打工人。
那么,不用代码知识要怎么制作小程序呢?教程送上↓↓↓

我是老徐一个八年的程序员,我想说一下我的观点,可能会得罪人,但是对你有帮助。

学点儿啥不好,你要去学编程。还不如学个烧烤技术,回家烤给自己老婆孩子吃,那样也很幸福。
没错,这就是老徐的观点。我不鼓励年轻人秃着头去学这种技术。因为当你学成之后,你会发现其实几千块就可以找一个平台在线DIY做出来。现有的技术也在不断的迭代,我们应该学一些真正有用的。
如果真的想做一个小程序,没有预算?(看完老徐观点)
可以用那种开店的工具,但是那种风险很大,我是不建议的。
虽然说做小程序的成本已经很低了,几k就能搞定。千万不要选择那种价格很低的,没有服务可言的,而且共享服务器的那种平台。
你比如说我们的系统。一个月搭建的小程序数量不低于1000个,很多的女职员熬着夜搭建小程序,一套系统通通搞定。

我每天接待的各种复杂的需求也有很多,有的做鲜花预定的小程序商城,有的做餐饮派送的小程序商城,还有的做校园跑腿的小程序商城。

越来越多的商家都选择这种工具来搭建小程序,这就是我们生意越来越好的原因。
因为你如果自己是个程序员,你把技术学会了你买服务器,也要三四k,你再去搭建模板修改,维护升级,迭代还要防止黑壳攻击。这种情况下你还不如选择一个工具来的稳定和划算。
这就是我为什么毛遂自荐的原因。当然如果说你也想给别人搭建小程序,你也完全可以看一下我们的系统介绍。每一个产品都有自己的定位,如果你想做商城小程序,你就用商城。
我做了一个表格,里面详细对比了!
如果你自己自学编程去搞,你可能要学两年才能搭建一个小程序。而你用我们的工具在线三天,你就可以做一个非常精美的小程序。

而且这里面的模板图片设计都不需要你去操心,后台都已经设计好了,我们的设计师都配在里面了,你只需要选择修改就可以发布。这个就是为什么工具好用的原因,很多人说这叫模板搭建,其实它不是一套模板,它是很多套。可以在线DIY设计,我称之为平台搭建。
好处就是你可以选择自己的配置,配置越高预算就越高,前期你可以选择低一点儿的,但是这种用起来就比较省心。
最后总结一点,小白不要学这些东西,隔行如隔山,真正想学。学个烧烤技术啥的,回家烤给自己的老婆孩子吃,生活也会很幸福。
先学thinkphp,再来小程序的那一套规则。0基础的话,努力点2年可以独立做个简单的
小程序是一种迅速发展的新兴展示渠道,近几年来,许多企业已经纷纷利用它来展示产品、品牌,并吸引更多人的关注。
如果您也想知道如何制作微信官网小程序,那么你点对文章了!下面就来讲讲微信小程序怎么制作?

1、申请一个小程序账号
首先,申请一个微信小程序账号。直接在微信公众平台注册一个账号,并授权给第三方制作平台。
只有申请了微信小程序账号,并把账号授权给第三方制作平台,制作好的微信小程序才能进行发布,并投入使用。

2、选择一个小程序制作平台
选择一个合适的小程序制作平台。现在市场上有很多免费的、无需编程的小程序制作平台可供选择。模板丰富、易于使用且靠谱的平台:
(看不到上方小卡片的小伙伴直接搜“维双云”直达官网哦!)
3、选择一个合适的模板
在平台上选择一个适合的模板,可以根据行业的特点选择合适的小程序模板,而且这些模板都可以先免费试用哦!

4、拖拽式添加模板
使用拖拽式添加模块。就像玩积木一样,可以通过简单的拖拽和点击操作来为您的小程序增加更多的功能和特色,比制作PPT还要简单!真的超级容易!

5、授权审核发布小程序
完成以上步骤后,小程序已经完成了90%的制作过程!最后,您只需要将注册好的小程序授权给平台,然后交给微信官方进行审核即可。通常情况下,审核只需要1-3天就可以完成。
总结
总的来看,制作微信官网小程序是非常简单的。当然,不同行业也有功能和页面设计下的差别,如果想要做某个行业的小程序,可以来这里翻翻看,有没有你想做的行业小程序↓↓↓
我也是小白,可以一起交流交流吗